From concept to creation: The product design process demystified
Introduction
Have you ever wondered how product design teams can turn a spark of an idea into a consumer-facing digital product? If so, you're in luck! Join us as we explore Inktrap's product design process, ProductOS. Our article will focus on the pillars of our process, what makes it successful and how it can benefit you.
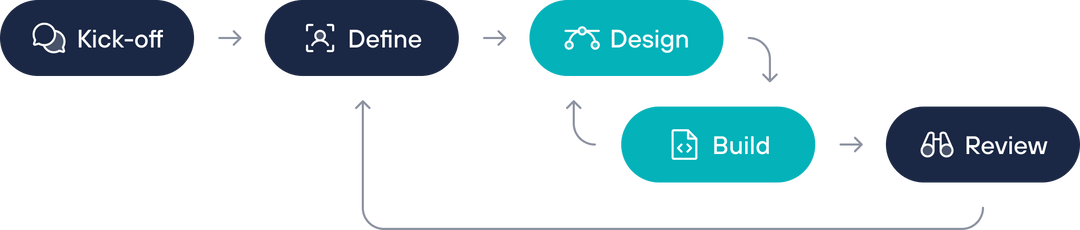
ProductOS

Our ProductOS is the result of 10 years of constant innovation, refinement, and experience. We have developed a methodology that has been tried and tested over the years, allowing us to design, build, and test real-world products with confidence.
Our approach is based on a deep understanding of the market, user needs, and technology, ensuring that our products are not only functional but also intuitive and user-friendly. With ProductOS, we use this to provide a solution that is reliable, efficient, and effective.
How do we define the scope?
Do you want to create a new Minimum Loveable Product or implement a feature but don't know how to start? Pillar number one can help. We offer a discovery phase crafted specifically to help you with this. Here are the numerous ways to help you define your problem:
Interviews
Stakeholder interviews
Conduct interviews with members of your team to understand what success looks like for your business. These interviews are planned to fit in and around your schedule to not disrupt your business. This can include speaking to your product owner, CTO or head of customer success to understand the business objectives for this initiative.
User interviews
Speaking with your current or potential users can provide valuable insights into their perspectives, needs, and preferences. By listening to their feedback, concerns, and suggestions, we can gain a deeper understanding of what they truly value and how we can improve your products or services to meet their expectations.

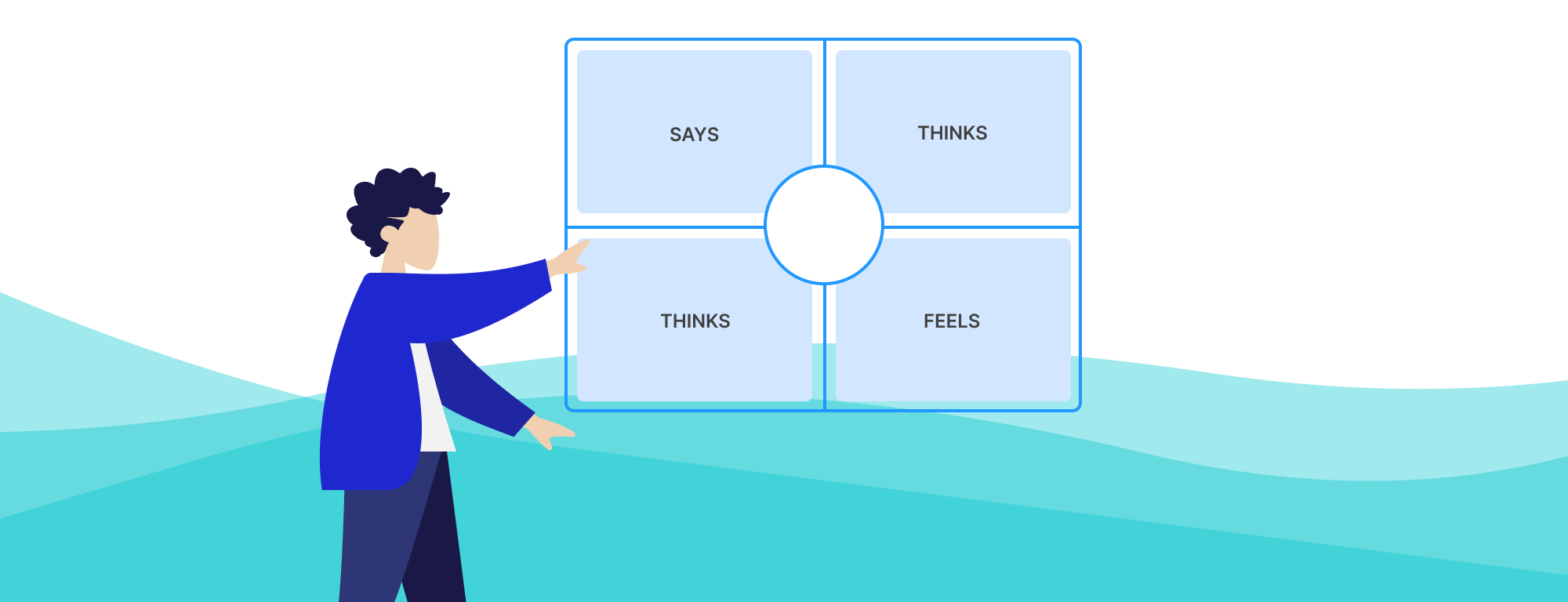
Empathy workshop
Speaking to the key stakeholders and your customers means we can identify common themes and potential directions that work for both your business and customers. The priority at this stage is to identify the main problem areas for customers and the business that the new solution needs to address.

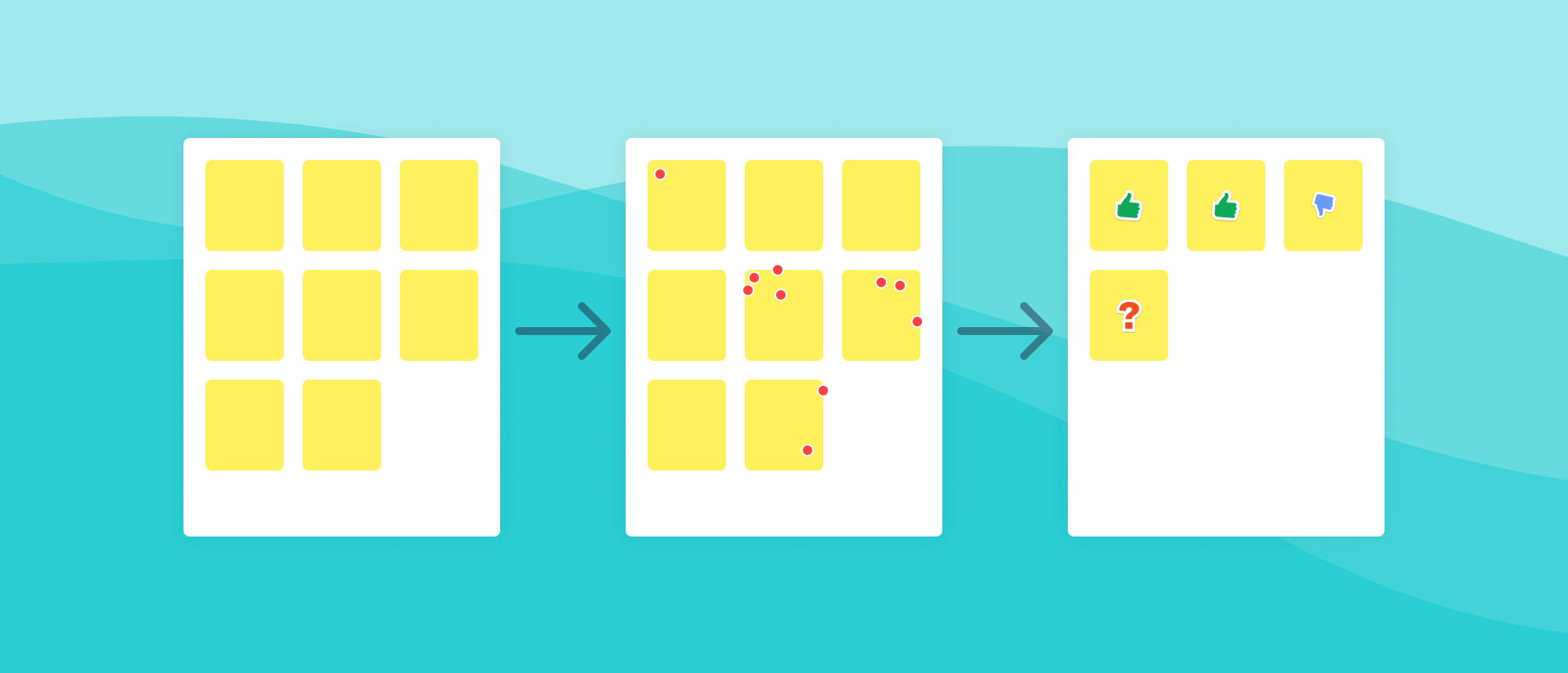
Feature prioritisation workshop
Once we know what problems need solving we can generate solutions. In these collaborative workshops, we work with your team to generate, discuss and refine feature ideas before ranking using cost/benefit analysis.

Specification creation
A report outlining the process followed and lessons learnt along the way, concluding with a specification that lists the success criteria and objectives for the first version of the product.
This specification includes a feature list which can then be used to estimate the time and thus cost implications for the first version of the product (your Minimum Loveable Product).

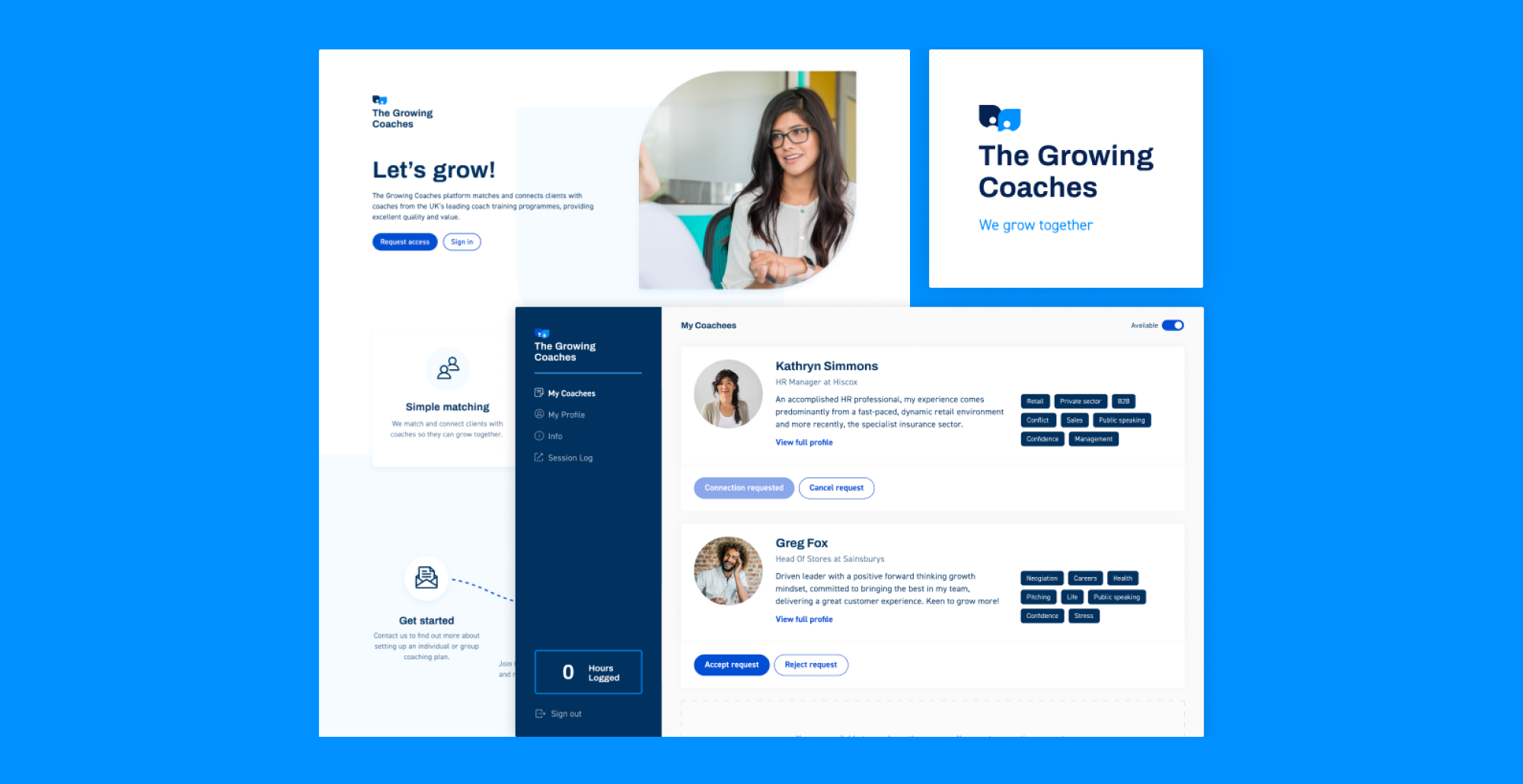
How do we create outstanding interfaces?
Great! You know which features will deliver success to your customers and business. Now, let's design the interfaces.
These blog posts can be daunting to read when over-faced with the design terminology used, if you aren’t familiar with the terminology just yet the UX Design Institute has a blog post for these 101 UX Terms
User experience design
How will your users navigate through the product to reach their desired outcomes? Using User Flows, Content wireframes and high-fidelity wireframes we can prototype and user-test ideas very early in the process. Closing this feedback loop with intended users allows the product to stay focused and keeps the project on track, speeding up the whole process.

Interface design
Once you know exactly what features are going where in the product it’s time to make it look beautiful. Either starting from scratch with a new UI style or rolling out existing guidelines we make the product visually sync up with your brand, so the colours, typefaces and style all contribute to the product’s overall success.

Interactive prototypes
Throughout the process, we create interactive prototypes, great for communicating how the product will work and how it will look. These are invaluable for user testing, checking in with users to ensure features have been implemented optimally. At the end of the interface design stage, we create full prototypes of all the product’s core user flows.
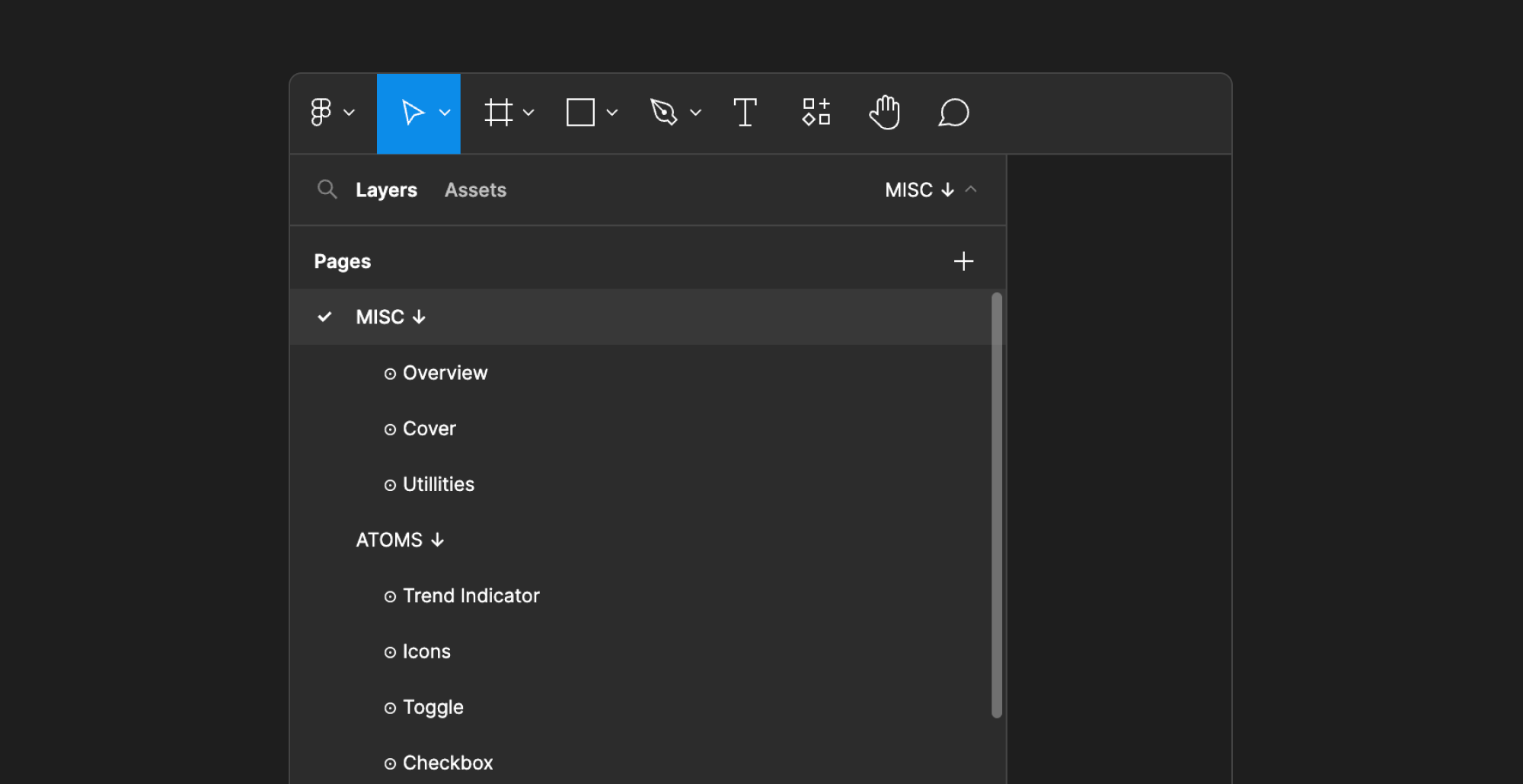
Design systems
By creating a library of design components, new features are designed and tested quickly. When one element is updated, it changes across all linked variants and prototypes meaning updates are easy to make and keep track of. Our products are designed for the long term, as we know a digital product is never finished, it only ever evolves.

Documentation and build prep
Before anything can be developed the exact build requirements must be communicated. This is why we don’t just hand over static mockups to the dev team, but write user stories, provide interactive prototypes (of user flows and interactions), and write developer notes delivered in a series of build planning meetings.

How we efficiently build a robust product
So you need a new product or feature implemented? With 10 years of product development experience, we’ve got you covered.
Scoping and code review
The first step in developing software is to evaluate what already exists and assign feature estimates. This process can involve reviewing the existing codebase, identifying areas that need improvement, and assigning estimates to each feature that needs to be built. This evaluation helps us understand the scope of the project and the effort required to complete it.

Feature prioritisation
Once we have evaluated the existing code and assigned feature estimates, the next step is to prioritise the features. We have to consider which features have the most value to the business, the user, and also which features can be delivered efficiently. E.g. if the backend team are still building the API then we won’t work on features that require API implementation first.
Sprint planning
In this phase, we decide how many sprints are required to complete the project and what the objectives will be for each one. We define the scope of each sprint and the features that will be built during that sprint. This process helps us break down the project into smaller, more manageable chunks, making it easier to track progress.

Development sprints
Once we have planned the sprints, we move on to the development sprints. We use agile methodologies to ensure that we are responding to feedback and adjusting our approach as needed.
Creating component libraries
Throughout the development sprints, we are constantly looking for ways to optimise the workflow so features can be shipped quickly. During development sprints, we therefore build up a library of reusable components allowing us to get more done each sprint as the build cycle continues.
Build support
Once the project is shipped we can move on to support mode, during this we will continue working on your project to squash bugs and provide support technical or other.

Accessibility audits
Making sure as many people can use your product is obvious, but frequently accessibility requirements for those who require support navigating the web are neglected. We have experience helping teams make their product comply with the latest WCAG accessibility guidelines. We do this by auditing existing sites and apps highlighting issues and suggesting fixes in a clear and easy-to-understand report.

Conclusion
It is crucial to identify and prioritise features that will bring success to both your users’ needs and your business goals before any design work has started. Using our tried and tested techniques can efficiently and effectively bring your ideas to life.
Let's get started

Chat with James
Book a free discovery call with our co-founder to see if we’re a good match for your requirements.
